ArcStone Designer, Michael, talks about how using bright colors on a website can affect the user experience. Also in this post is a small discussion on color theory, and simple ways to change the colors on your website to improve the UX and help reach marketing objectives.
When a rare solar eclipse happened in August 2017, a mockery fell upon President Donald Trump for looking directly at the sun without protective glasses. It became another example for many people to call out the President’s lack of intelligence and common sense. I must confess. While many exclaimed “what an idiot,” I kept quiet because I was embarrassed to share the fact that I belonged to the same club of fools who have looked directly at the sun.

(In my defense, my young and curious mind was told that the best way to draw something realistically was to intently look at it. I was trying to see if I could actually see the sun’s flames. Unfortunately, that didn’t work. Not a great excuse, but there was some kind of reasoning.)

Shameful confession aside, it is generally understood that our eyes are important and protecting them is crucial. But even with this understanding, we neglect to translate it to our websites and computers. Although it’s not as damaging as staring at the sun and obtaining solar/photic retinopathy, computer vision syndrome or digital eye strain is a real affliction that affects almost everyone in the digital age.
For anyone who designs websites or those who are embarking on a website design project, it’s important to optimize the user-experience of users that are constantly looking at screens (75.6 percent use a computer to do research; 56.6 percent use a smartphone as an alarm clock; 54.2 percent use a computer to go shopping; 53.7 percent use a smartphone to check the weather; 48.7 percent use a computer to find a recipe). Since straining the eyes is a user-experience that we would like to minimize, one way to help is to be conscientious of the colors used on a website.
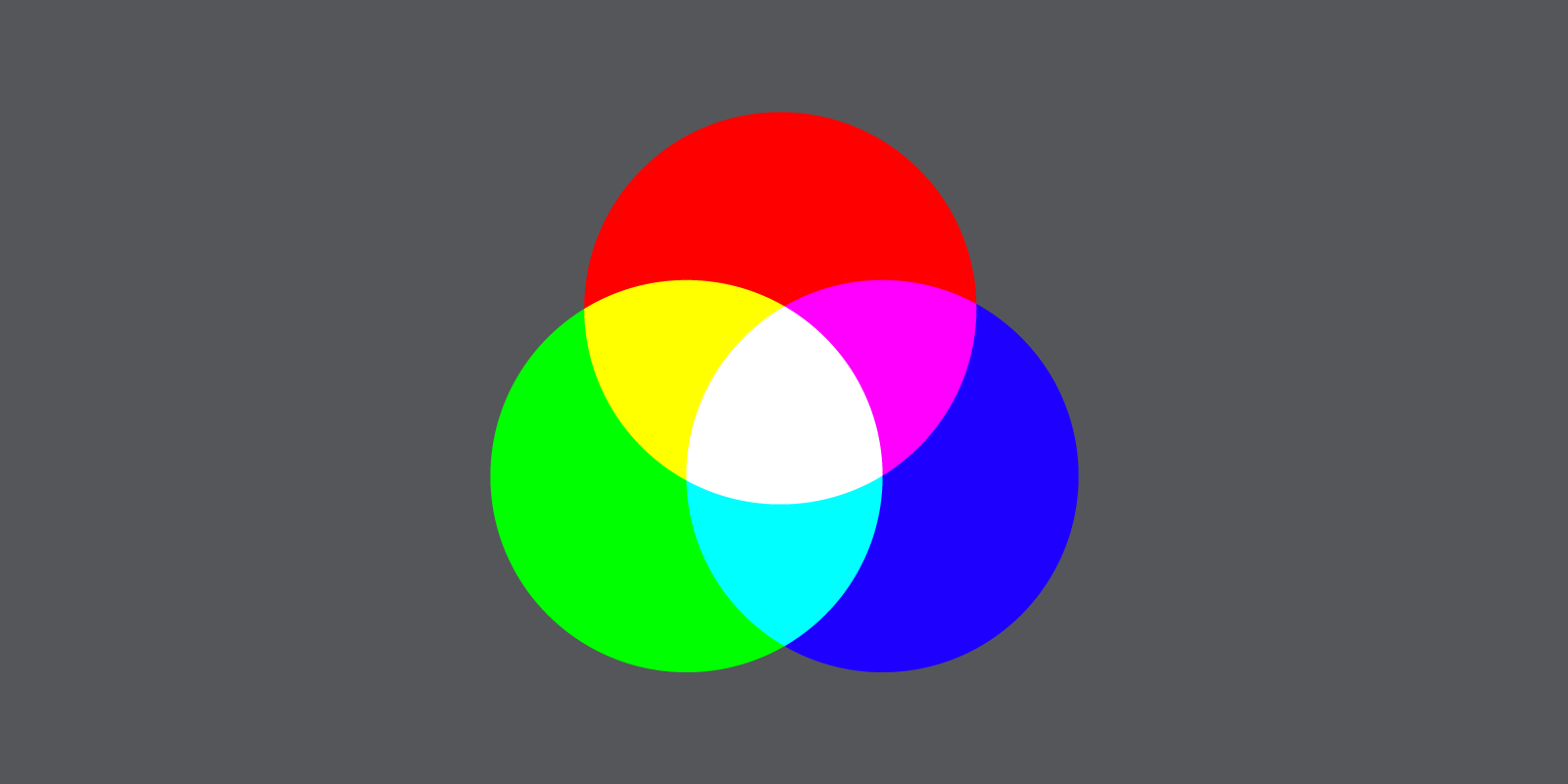
The Additive Color Wheel and Color on Websites
The results of a color that is printed is different from what occurs on screen. And, even though a bright color that is printed on paper doesn’t cause one to strain their eyes, most likely the opposite will occur on a screen. The reason for this is because different mediums use different color mixing processes — printing uses the subtractive color process (inks, paints, and pigments mix together to create a darker color where more light is absorbed and less is reflected from the colored surface) and screens use the additive color process (lights mix together to produce a lighter color; more light = brighter colors).

Notice that the colors in the additive color wheel are really bright and can be hard to look at for a while.
Keeping this color theory knowledge in mind, It’s easy to understand why sometimes we wince a little when viewing websites. The cone cells in our retinas are light-sensitive, and communicate to our brains by releasing chemicals when stimulated by light. Again, it’s not as damaging as when being over-stimulated by sunlight, but it can be straining for the eyes when viewing bright colors on screens.
We’re all guilty of it — Let’s make a change.
I’m coming clean in this post. Not only have I looked directly at the sun, but as a web designer I have also committed the crime that I’m writing about. Using color strategically not only helps define the look and feel of a website, but also provides a great solution to captivate users to important information and calls-to-actions — which is why it is easy to simply rely on the brightest colors in the biggest ways. But after ArcStone hosted a web accessibility panel discussion, I started to think more intently on how to change my design-thinking process and make the websites I create more accessible.
Color is more complicated than one would think, but it doesn’t require much to make the changes that will improve the user-experience and reach marketing objectives on your website. If a semester-long course on color theory doesn’t work for you, the simplest things to keep in mind when using colors on your website are:
- Contrast — make sure the color of the text is distinguishable from the background color. For example, white text on a bright yellow background color is a big no-no!
This is hard to read.
But once adjusting the lightness and brightness of the background and making the text black, it’s easier to read!
- Brightness/Saturation — lower the saturation. If you're working in RGB, 255 is closest to white (to reiterate, more light/colors = higher brightness). The lower the numbers, the darker and closest to black the color will be.
This is super bright — RGB(0,255,0)
Lowering the numbers and adding some of the other primary colors can make a big difference — RGB(25,210,25)
- Less is more — Use bright colors sparingly! Rather than using big blocks of color everywhere, limit their use for only the important places that you want to direct the user's eyes. This will help the eyes adjust better, and help distinguish important calls-to-actions by making them easier to find.
This is content
This is content
This is an important CTA!
This is content
This is content
This is an important CTA!
With these three things in mind, you're saving your users the strain of wincing and squinting when using your website!
Extra Resources