If you’ve ever found yourself feeling overwhelmed at the prospect of organizing a large quantity of information – as often happens in the course of a website redesign – affinity diagrams might just be your new best friend.

Affinity diagrams are a great way to sort large quantities of information into manageable chunks organized by common underlying principles.
When to Use:
- When you have a ton of information to organize
- When you're struggling to see how all of your content fits together
- When you want to get your team’s input on how to structure your content

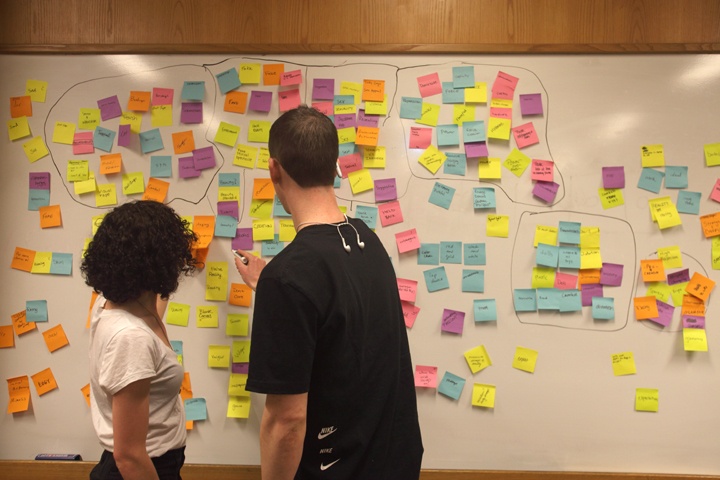
Affinity diagrams are a low-tech, hands-on approach to content organization. Here are the basics to get you started:
- Write down every piece of information that needs to be organized onto separate sticky notes.
- Stick all of the notes on a table or wall – in no particular order.
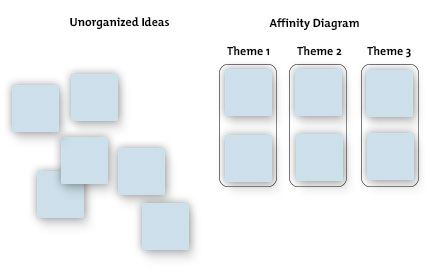
- Sort the notes into groups based on common theme or underlying idea. Start small. Look for just two ideas that are similar in some way and group them together. Build from there.
If you’re working in a team, feel free to move a note that someone has already placed; you might find that there are a handful of cards that will require a bit of discussion to place. If you find that an idea/piece of content fits into more than one category, you can also opt to create a duplicate card and place one in each group.
When you’re done you should be able to see how your different pieces of content are connected. This is a great first step towards generating an effective and well-organized site map for your redesign.
Want to learn more about creating and organizing website content? Check out these other great blog posts:
Is your website a monster? It’s time for a content audit.
Content Before Design: Why it Matters
6 Essential Content Questions for your Website Redesign